From Concept to Reality: The System1 Design Portal
Identifying the challenges
Whenever I begin a new project, I always think about what I want to achieve and what might get in the way. Here were some of the challenges and goals for the portal.
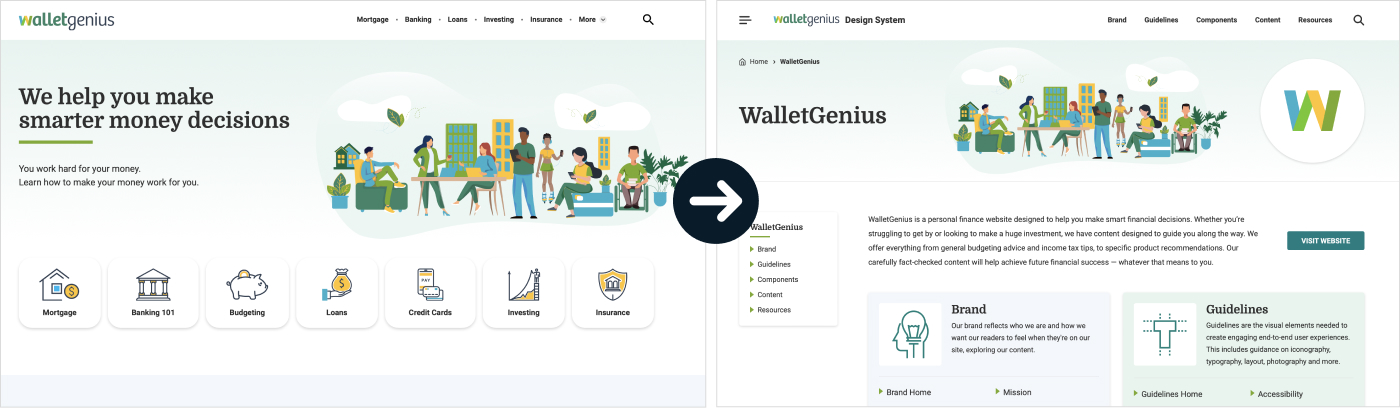
- Bring together style guides and brand info from 20+ properties into one easy-to-access hub.
- Most of System1's brands lacked design systems, having only style guides. I would need to develop individual design systems for each brand.
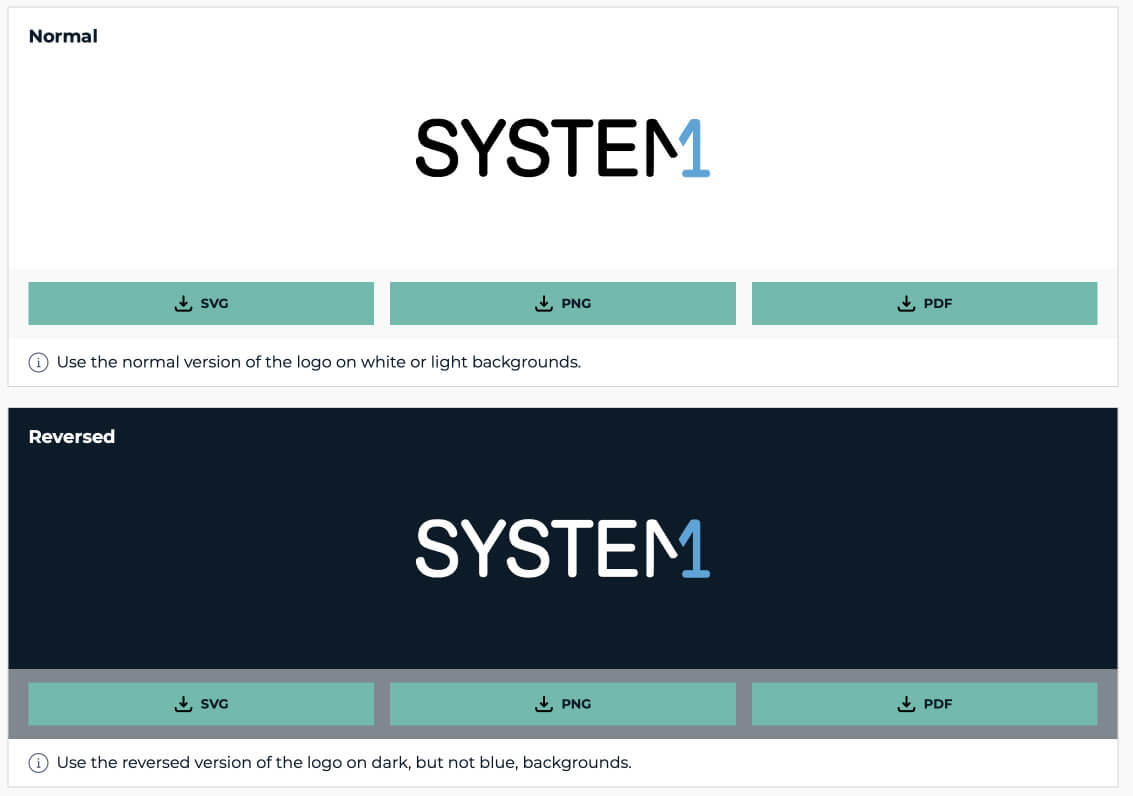
- Consolidate scattered resources across platforms. Resources such as logos and brand info were siloed within specific teams, or hidden in a random Google doc.
- Balance the requirements of internal users, and external users for brand showcasing.

Understanding
the market
I conducted an analysis of competitor design systems, including the Atlassian Design System and IBM Carbon Design System. These analyses provided inspiration and insights into the key components necessary for an effective design system.
These competitors only need to focus on single-brand design systems, whereas this portal would need to accomodate multiple brands. There were alot of questions I would need to solve myself.
Understanding
our users &
their needs
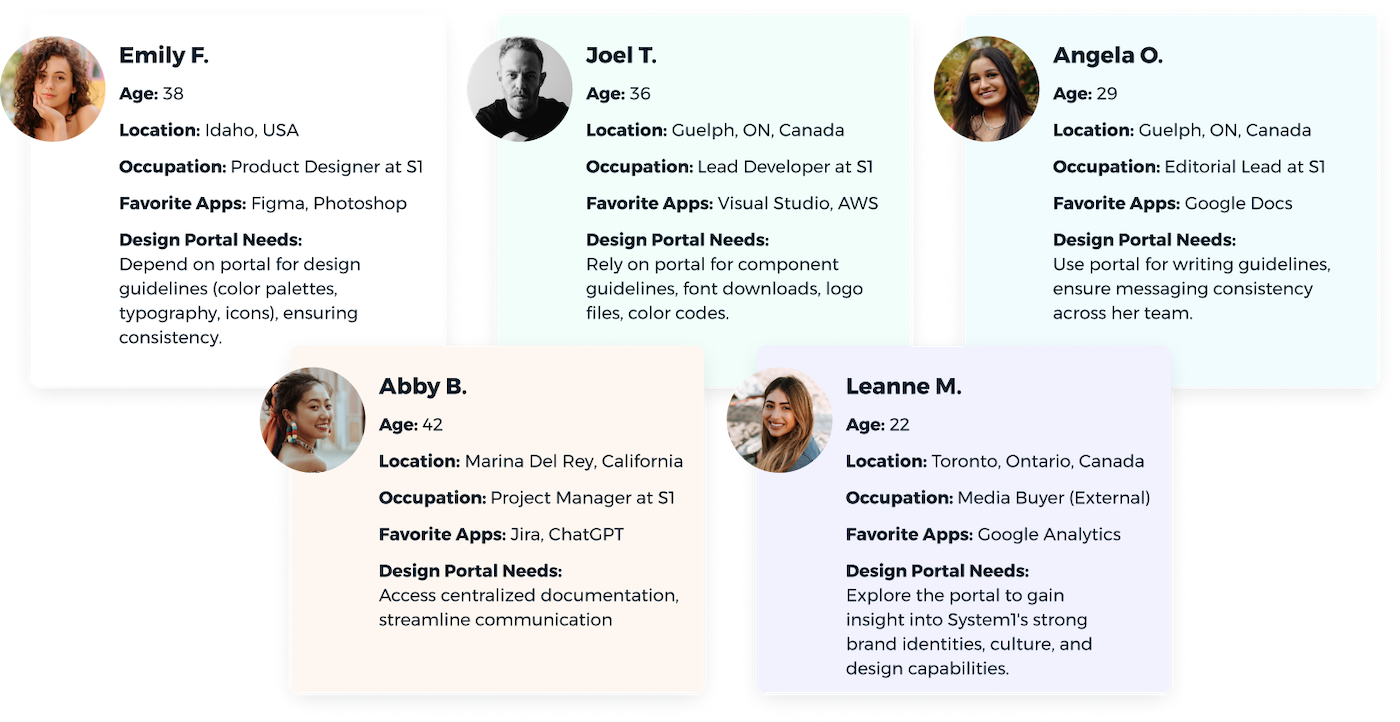
I crafted straightforward user personas and a user story to grasp who would utilize the design portal and for what purposes. The majority of the user base is internal, but external users could also visit the site to get insight on System1 brands.


Cross-functional partnership
Alot of research and planning was required for this project. I organized and facilitated meetings with all necessary stakeholders, including designers, developers, editorial, project managers, and any other relevant parties, to gather their perspectives, insights, and resources.
These collaborative sessions served as valuable forums for discussing project goals, brand requirements, design preferences, technical considerations, and any other pertinent aspects, ensuring alignment and buy-in from all key stakeholders throughout the design and development process.
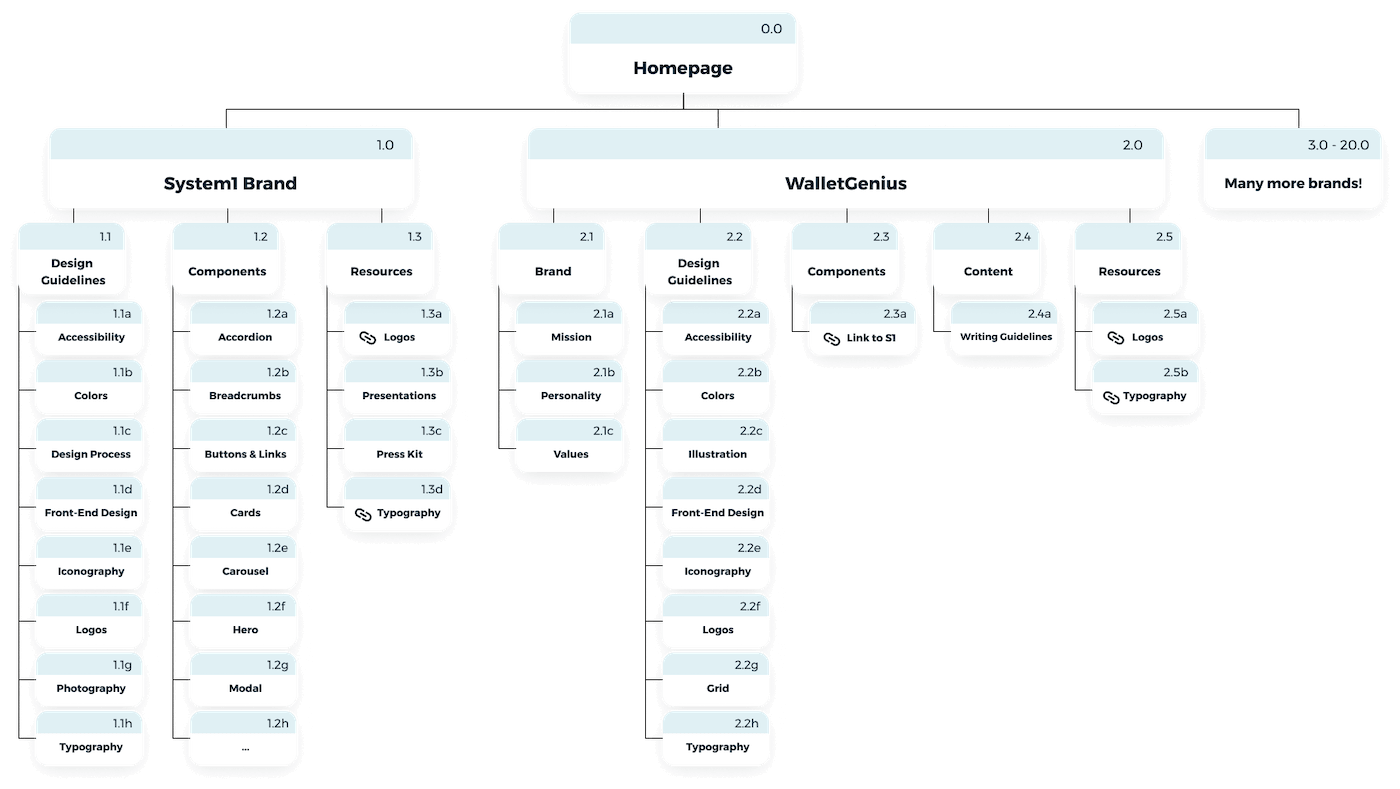
Sitemap
A structured sitemap was developed to visualize the hierarchical organization of website content and navigation paths.

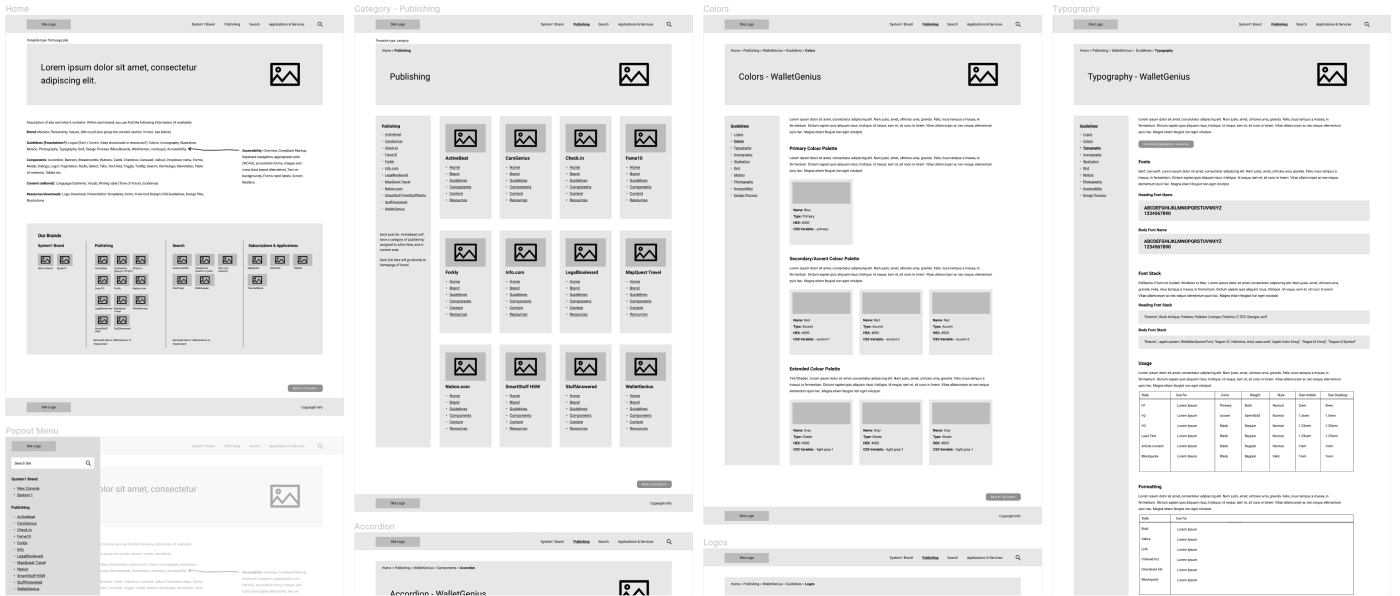
Utilization of wireframes
Wireframes helped visualize and plan the structure of the design portal, ensuring accessibility and flexibility in navigating and accessing resources within the portal.

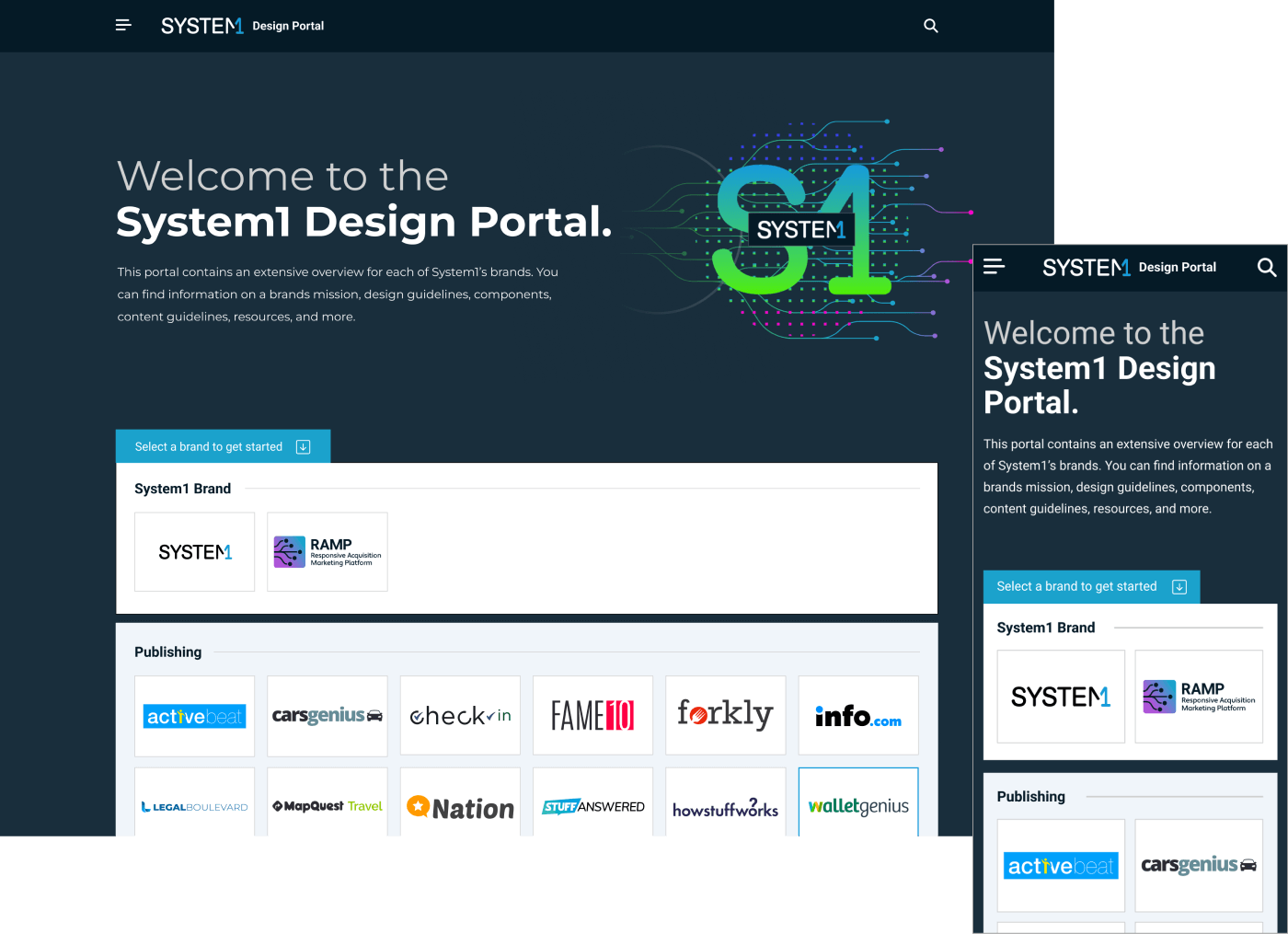
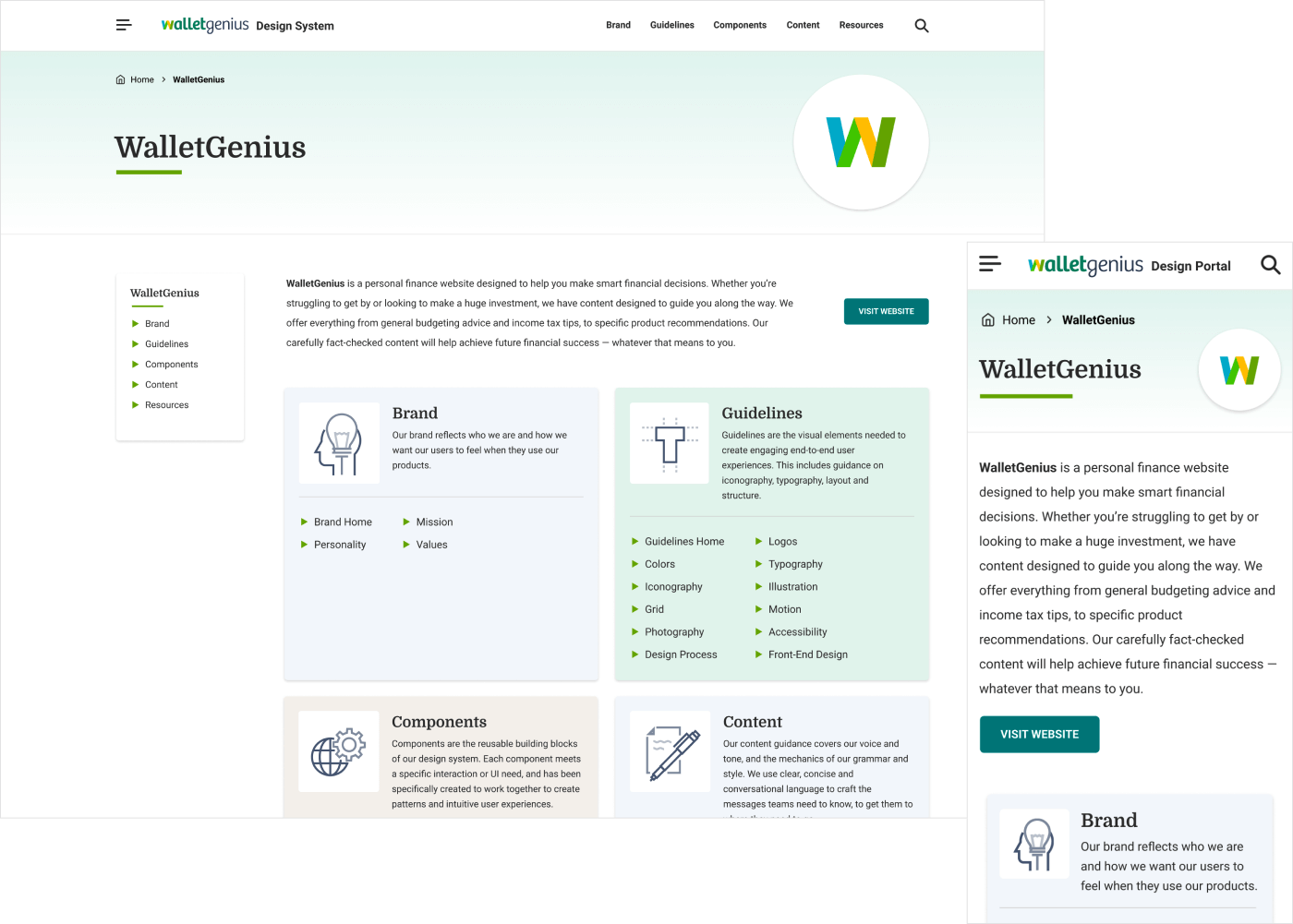
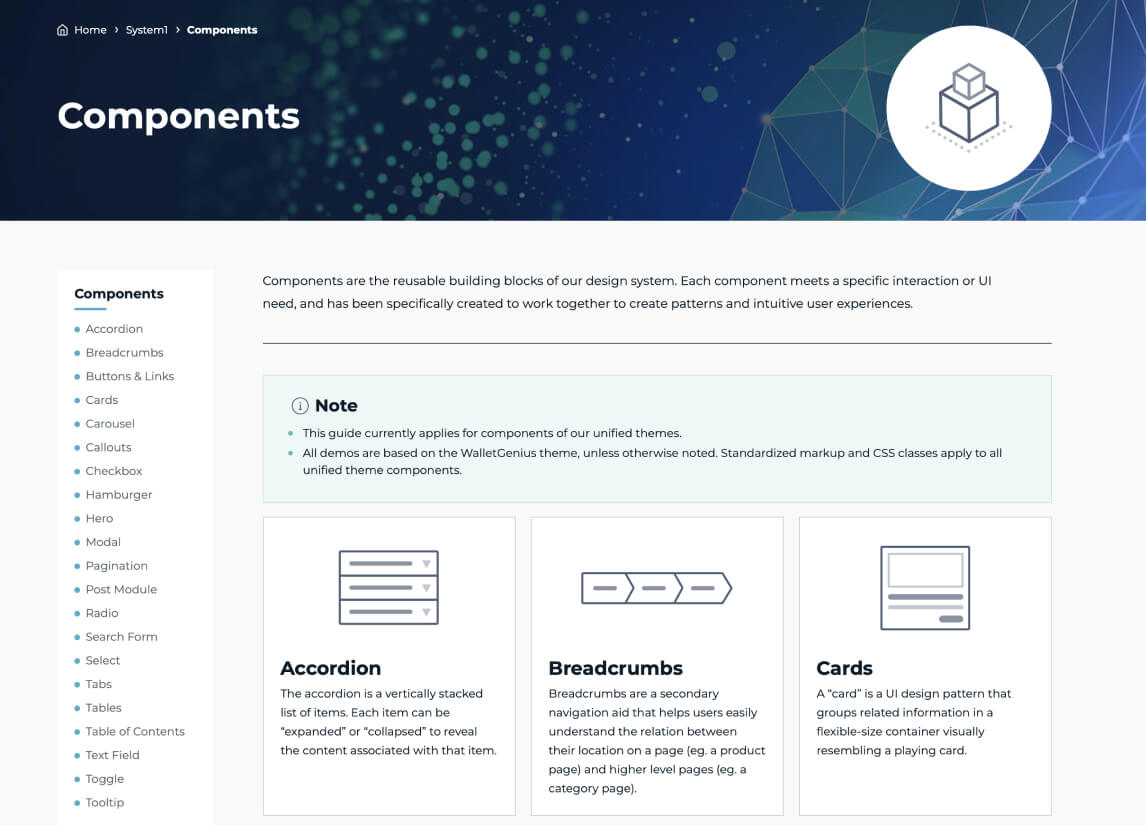
Mockup creation
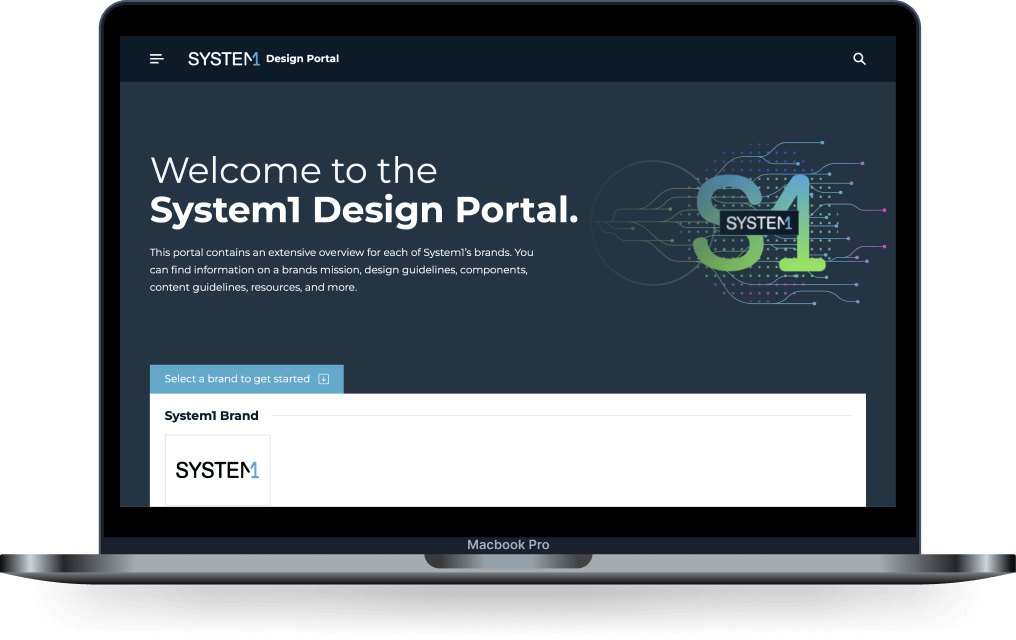
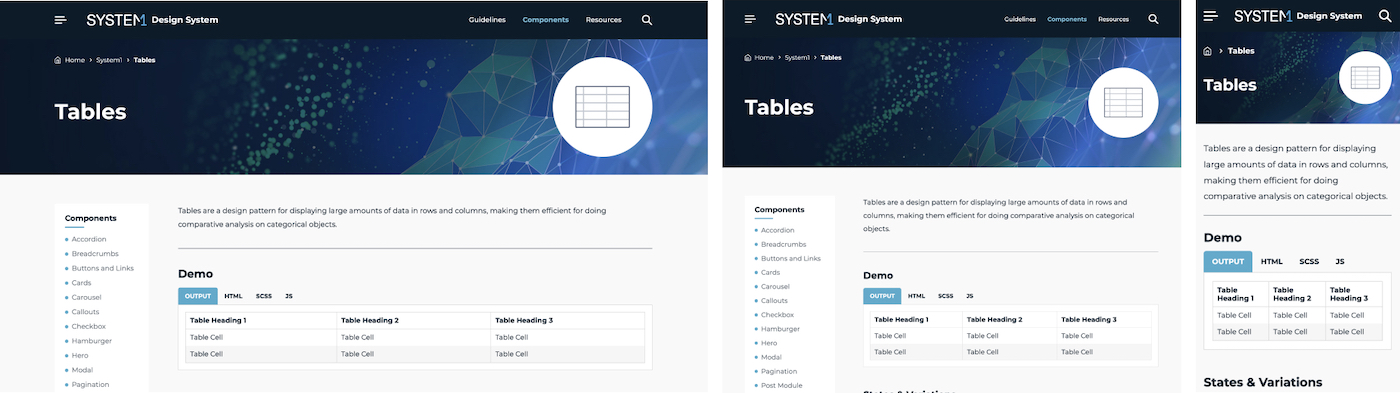
Mobile and desktop mockups were created to visualize the portal's layout and functionality across different devices, ensuring consistency and usability across various platforms. Throughout the UI design process, I received feedback on design variations from designers on other teams.



Incorporation of unique brand identities
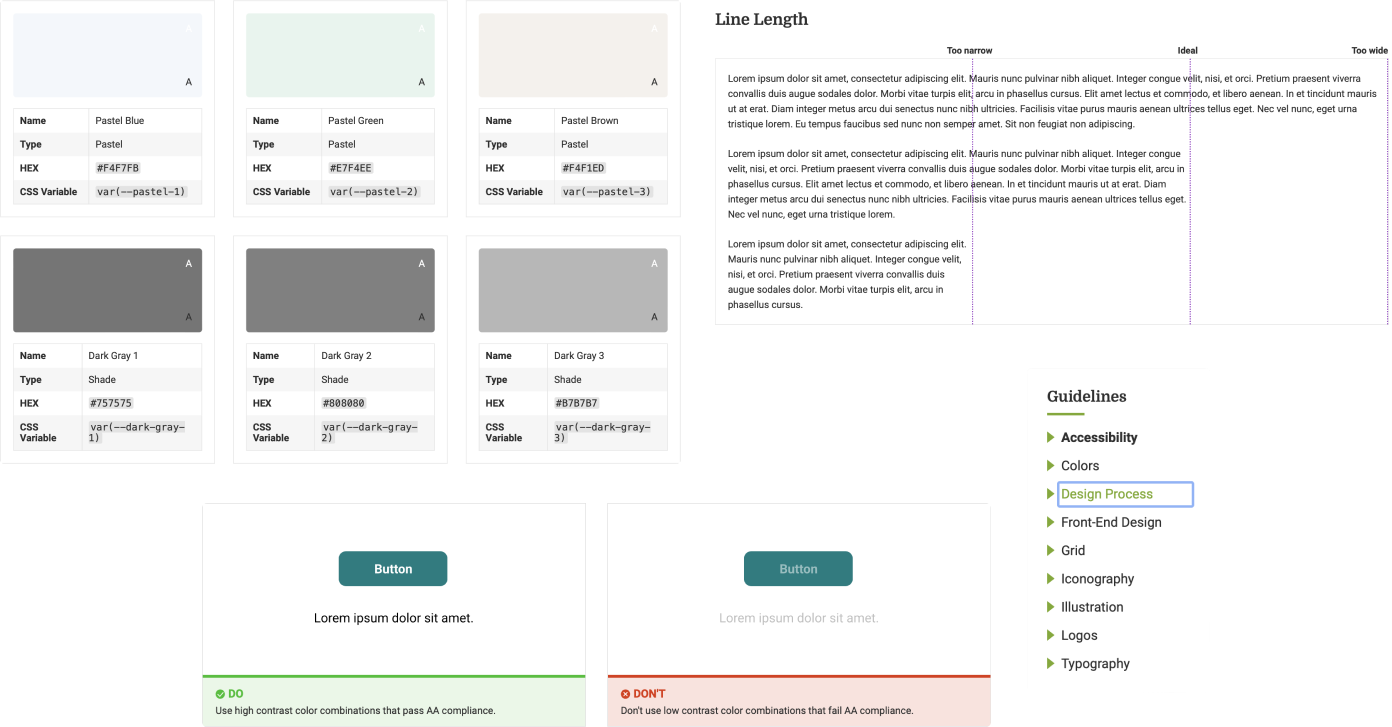
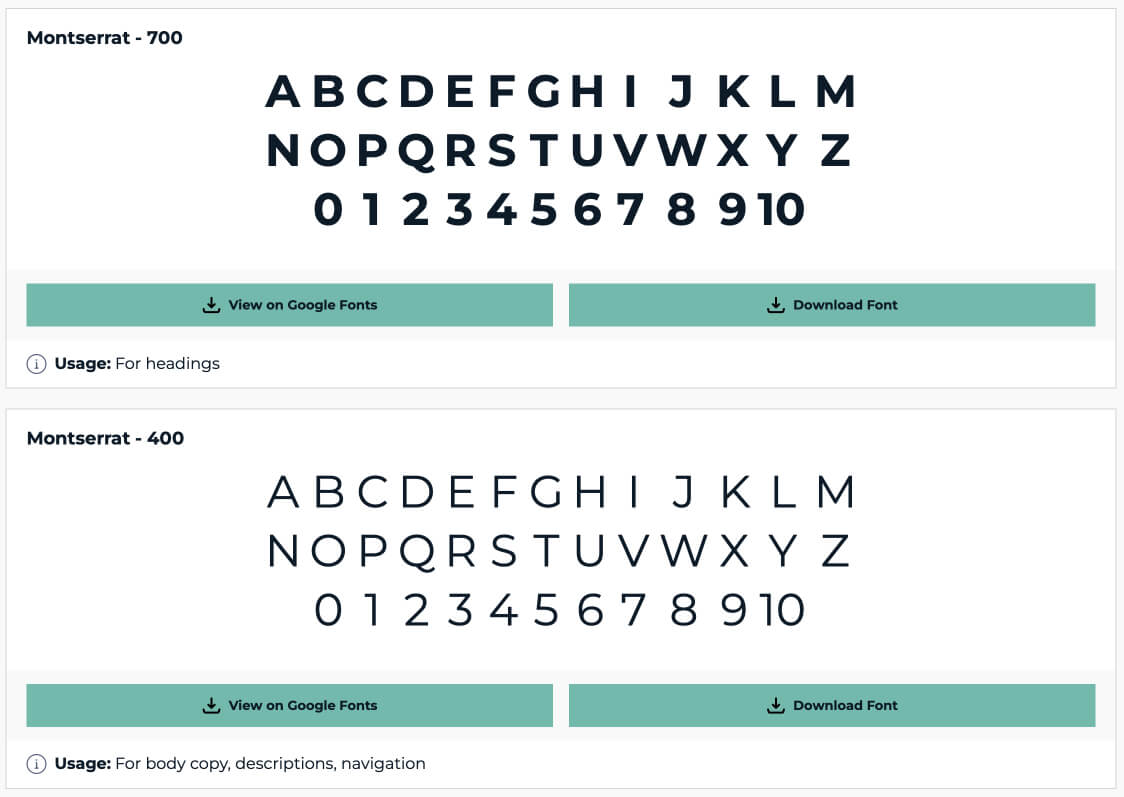
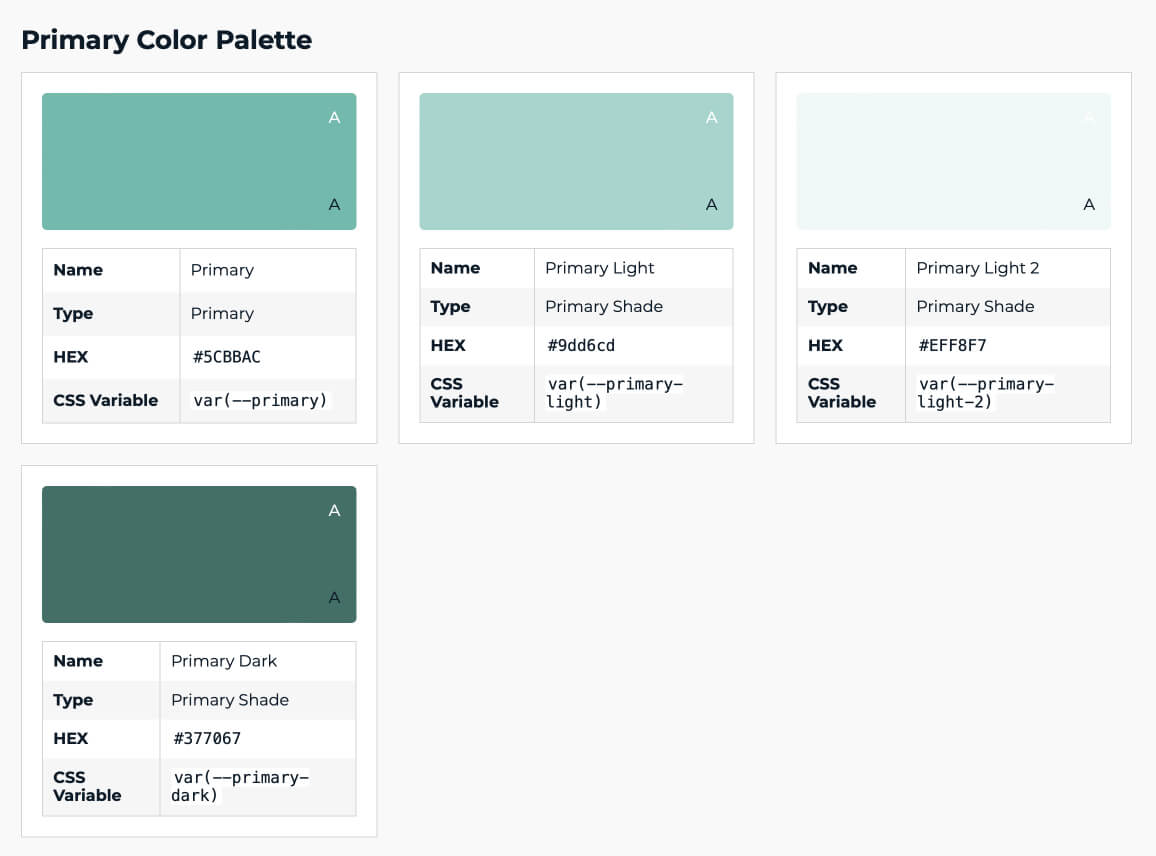
Maintaining consistent branding elements throughout the UI design was crucial, encompassing colors, typography, and imagery. Each design system aligns with its respective website and style guide, ensuring coherence and reinforcing brand identity across all brand representations within the portal.

Accessibility considerations
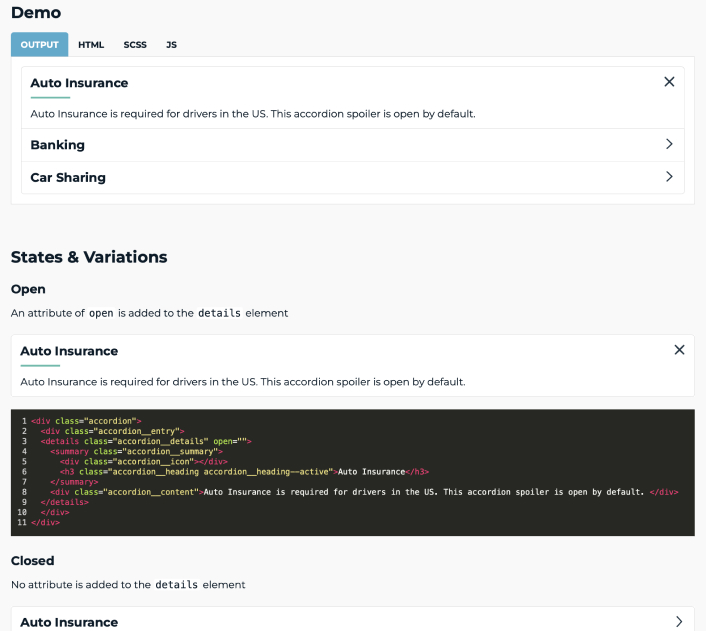
I always prioritized accessibility best practices for each design system, for example, ensuring high contrast ratios, scalable font sizes, and keyboard navigation. This approach guarantees inclusivity and compliance with accessibility standards.

Custom-built theme
I designed a custom WordPress theme prioritizing ease of editing, enabling stakeholders to make updates and modifications as needed. Later in the process, I collaborated with developers to put some final touches into the portal.
Modern HTML, CSS and JS were utilized in the development process. Responsive design principles were implemented to ensure optimal viewing and interaction experiences across a wide range of devices and screen sizes.



The review stage
Engaging designers and project managers from other teams in the review process ensured alignment with their respective brand identities and requirements.
A staging site was created by the development team to provide early access to the design portal. Feedback was incorporated to refine and optimize each brand's representation within the portal.


Empowering stakeholders
Training sessions were conducted, and documentation was provided to empower stakeholders with the knowledge and skills necessary to navigate and edit the portal effectively.
The outcome
- I introduced the design portal to over 200 employees during a company-wide meeting.
- Shortly after, it became an integral part of the onboarding process, empowering new employees with essential tools for effective brand management.
- Externally, the showcase of strong brands attracts potential employees and showcases our collaborative capabilities.
- Through ongoing advocacy and promotion of the design system, I facilitated its widespread adoption and essential integration into brand management processes within System1.